As a beginner in UI/UX design, the journey can feel overwhelming with the vast world of design principles, tools, and methodologies to explore. However, with a user-centered mindset and attention to detail, you can create designs that are both visually appealing and highly functional. Whether you\’re just starting or looking to sharpen your design skills, here are some essential UI/UX tips to help you create user-friendly experiences.

1. Know Your Users: Design with Empathy
The foundation of great UI/UX design is understanding your users. Before jumping into designing, take time to conduct user research. Learn about their behavior, goals, and pain points. User personas are a powerful way to represent different types of users and their needs.
How to get started:
- Conduct surveys or interviews with potential users.
- Observe how users interact with similar products.
- Create personas to represent different user groups and always keep them in mind while designing.
Why it matters: Empathy-driven design ensures that your product solves real user problems and makes their experience smoother and more enjoyable.
2. Simplicity is Key
Less is more in UI/UX design. A cluttered interface can confuse users and create friction, while a simple, intuitive design ensures that users can navigate your product with ease. Avoid overloading users with too many choices or features.
How to get started:
- Focus on what’s essential and eliminate unnecessary elements.
- Keep user flows simple and logical.
- Break down complex tasks into smaller, digestible steps (use wizards or guided experiences).
Why it matters: Simplicity improves usability, reduces cognitive load, and helps users accomplish tasks quickly.

3. Consistency Builds Trust
Consistency in design helps users build familiarity and confidence. Keep UI elements such as buttons, typography, colors, and layout uniform across the entire product.
How to get started:
- Create a design system that defines your design components and patterns.
- Use consistent button styles, font sizes, and colors throughout your design.
- Ensure a unified experience across different devices (responsive design).
Why it matters: Consistency reduces the learning curve for users and allows them to interact with your product effortlessly, leading to a better overall experience.
4. Pay Attention to Typography
Typography plays a crucial role in readability and visual hierarchy. Choose fonts that are clear and easy to read, and establish a hierarchy between headlines, subheadings, and body text.
How to get started:
- Limit yourself to 2-3 typefaces in your design.
- Use font size and weight to differentiate between different sections of content.
- Boost readability by creating a strong contrast between your text and background
Why it matters: Good typography enhances user experience by making content easy to read and navigate.

5. Use White Space Effectively
White space, also known as negative space, is not just empty space—it’s a powerful design tool. Proper use of white space can improve readability, draw attention to important elements, and create a clean, modern look.
How to get started:
- Avoid overcrowding elements on the screen.
- Group related items together and provide sufficient space between different sections.
- Use white space to highlight calls to action (CTAs) and important content.
Why it matters: White space helps users focus on what’s important, making the design more breathable and easier to navigate.
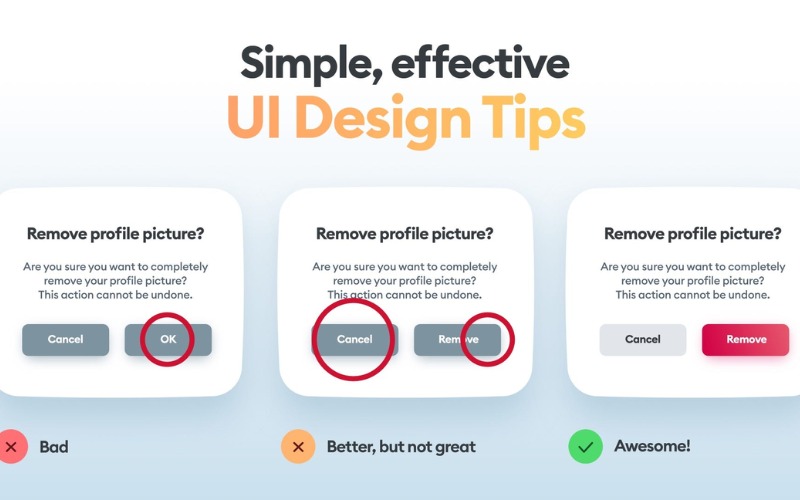
6. Make Buttons and Calls to Action (CTAs) Clear
Buttons are an essential part of UI design, guiding users through interactions. Ensure that buttons are visually distinct and their purpose is clear.
How to get started:
- Enhance visibility by applying striking color contrasts to your buttons, ensuring they stand out.
- Make the button label actionable, like “Sign Up” or “Get Started.”
- Ensure buttons are large enough to be easily tapped or clicked, especially on mobile devices.
Why it matters: Clear, actionable buttons help guide users in completing tasks and prevent frustration.

7. Leverage Visual Hierarchy
Visual hierarchy is the arrangement of elements to guide users through content in a way that feels natural. Through the use of size, color, and layout, you can direct users’ attention to the most important elements first.
How to get started:
- Use larger fonts or bolder colors for key elements like headlines or CTAs.
- Place important elements in prominent positions (e.g., the top of the screen).
- Use color and contrast to differentiate between sections or emphasize important content.
Why it matters: A well-designed visual hierarchy improves navigation, enhances usability, and ensures that users see the most critical information first.
8. Design for Accessibility
Accessibility ensures that your design is usable by everyone, including those with disabilities. Incorporating accessible design practices makes your product inclusive and broadens your potential audience.
How to get started:
- Use sufficient color contrast for readability.
- Ensure your design is keyboard-navigable for users with limited mobility.
- Provide alternative text for images and ensure text is resizable.
Why it matters: Designing for accessibility is not just a legal requirement in many regions—it’s an ethical approach to ensuring everyone can use your product.

9. Test Your Designs Early and Often
Usability testing is key to identifying pain points and improving your design before it’s finalized. Involving real users in the process allows you to see where users struggle and make adjustments based on their feedback.
How to get started:
- Conduct simple usability tests with a small group of users.
- Ask users to complete tasks while observing their behavior.
- Iterate based on their feedback and retest.
Why it matters: Continuous testing and iteration help you catch problems early, leading to a more user-friendly and polished product.
10. Stay Updated with Design Trends
Design is constantly evolving, and staying current with UI/UX trends will help you create fresh, modern experiences. Follow design blogs, attend webinars, and seek inspiration from platforms like Dribbble and Behance.
How to get started:
- Follow UI/UX influencers and blogs to learn about new techniques.
- Study successful designs from well-known apps and websites.
- Participate in design communities to exchange ideas and get feedback.
Why it matters: Being aware of design trends ensures your work stays relevant and appealing to modern users.

Conclusion
Starting out in UI/UX design is exciting and rewarding. By focusing on user needs, keeping designs simple and consistent, and staying open to learning, you can create powerful user experiences. Remember that the best designers are constantly improving their skills by seeking feedback, iterating on their work, and staying up to date with design trends.
Author Bio
Khushboo is an experienced UI/UX designer and mentor, passionate about transforming complex ideas into intuitive, user-centered designs. Currently, she mentors aspiring designers at IVS School of Art & Design, inspiring and guiding the next generation of creative minds. With expertise in both app and web design.